大家好,我是何三,一位80后老猿,独立开发者
今天给给大家推荐一款python全栈开发神器:Reflex
github地址:https://github.com/reflex-dev/reflex

+ 寻找 Pynecone 吗?您来对了.Pynecone 已经更名为 Reflex.+
✨ 使用 Python 创建高效且可自定义的网页应用程序,几秒钟内即可部署.✨
Reflex
Reflex 是一个使用纯Python构建全栈web应用的库。
关键特性: * 纯Python - 前端、后端开发全都使用Python,不需要学习Javascript。 * 完整的灵活性 - Reflex很容易上手, 并且也可以扩展到复杂的应用程序。 * 立即部署 - 构建后,使用单个命令就能部署应用程序;或者也可以将其托管在您自己的服务器上。
请参阅我们的架构页了解Reflex如何工作。
⚙️ 安装
打开一个终端并且运行(要求Python3.10+):
pip install reflex
? 创建您的第一个应用程序
安装 Reflex 的同时也会安装 reflex 命令行工具.
通过创建一个新项目来测试是否安装成功(请把 my_app_name 替代为您的项目名字):
mkdir my_app_name
cd my_app_name
reflex init
这段命令会在新文件夹初始化一个应用程序模板.
您可以在开发者模式下运行这个应用程序:
reflex run
您可以看到您的应用程序运行在 http://localhost:3000.
现在您可以在以下位置修改代码 my_app_name/my_app_name.py,Reflex 拥有快速刷新(fast refresh),所以您可以在保存代码后马上看到更改.
入门示例
让我们来看一个例子: 创建一个使用 DALL·E 进行图像生成的图形界面.为了保持范例简单,我们只使用 OpenAI API,但是您可以将其替换成本地端的 ML 模型.

这是这个范例的完整代码,只需要一个 Python 文件就可以完成!
import reflex as rx
import openai
openai_client = openai.OpenAI()
class State(rx.State):
"""The app state."""
prompt = ""
image_url = ""
processing = False
complete = False
def get_image(self):
"""Get the image from the prompt."""
if self.prompt == "":
return rx.window_alert("Prompt Empty")
self.processing, self.complete = True, False
yield
response = openai_client.images.generate(
prompt=self.prompt, n=1, size="1024x1024"
)
self.image_url = response.data[0].url
self.processing, self.complete = False, True
def index():
return rx.center(
rx.vstack(
rx.heading("DALL-E", font_size="1.5em"),
rx.input(
placeholder="Enter a prompt..",
on_blur=State.set_prompt,
width="25em",
),
rx.button(
"Generate Image",
on_click=State.get_image,
width="25em",
loading=State.processing
),
rx.cond(
State.complete,
rx.image(src=State.image_url, width="20em"),
),
align="center",
),
width="100%",
height="100vh",
)
# Add state and page to the app.
app = rx.App()
app.add_page(index, title="Reflex:DALL-E")
让我们分解以上步骤.

Reflex UI
让我们从UI开始.
def index():
return rx.center(
...
)
这个 index 函数定义了应用程序的前端.
我们用不同的组件比如 center, vstack, input, 和 button 来创建前端, 组件之间可以相互嵌入,来创建复杂的布局.
并且您可以使用关键字参数来使用 CSS 的全部功能.
Reflex 拥有 60+ 个内置组件 来帮助您开始创建应用程序. 我们正在积极添加组件, 但是您也可以容易的 创建自己的组件.
State
Reflex 用 State 来渲染您的 UI.
class State(rx.State):
"""The app state."""
prompt = ""
image_url = ""
processing = False
complete = False
State定义了所有可能会发生变化的变量(称为 vars)以及能够改变这些变量的函数.
在这个范例中,State由 prompt 和 image_url 组成.此外,State还包含有两个布尔值 processing 和 complete,用于指示何时显示循环进度指示器和图像.
Event Handlers
def get_image(self):
"""Get the image from the prompt."""
if self.prompt == "":
return rx.window_alert("Prompt Empty")
self.processing, self.complete = True, False
yield
response = openai_client.images.generate(
prompt=self.prompt, n=1, size="1024x1024"
)
self.image_url = response.data[0].url
self.processing, self.complete = False, True
在 State 中,我们定义了称为事件处理器(event handlers)的函数,用于改变状态变量(state vars).在Reflex中,事件处理器是我们可以修改状态的方式.它们可以作为对用户操作的响应而被调用,例如点击一个按钮或在文本框中输入.这些操作被称为事件.
我们的DALL·E应用有一个事件处理器,名为 get_image,它用于从OpenAI API获取图像.在事件处理器中使用 yield 将导致UI进行更新.否则,UI将在事件处理器结束时进行更新.
Routing
最后,定义我们的应用程序.
app = rx.App()
我们添加从应用程序根目录到 index 组件的路由.我们还添加了一个在页面预览或浏览器标签中显示的标题.
app.add_page(index, title="DALL-E")
您可以通过增加更多页面来创建一个多页面的应用.
下面让我们来看几个reflex案例
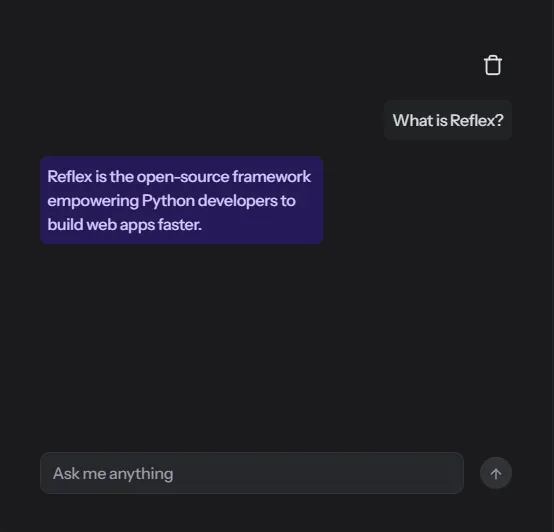
AI聊天对话

代码:
import reflex as rx
# pip install reflex-chat
from reflex_chat import chat, api
def index() -> rx.Component:
return rx.container(
rx.box(
chat(process=api.openai()),
height="100vh",
),
size="2",
)
表单

代码:
import reflex as rx
class FormState(rx.State):
@rx.event
def submit(self, form_data):
return rx.toast(form_data)
def form() -> rx.Component:
return rx.card(
rx.form(
rx.hstack(
rx.image(src="/envelope.png"),
rx.vstack(
rx.heading("Join Newsletter"),
rx.text(
"Get the latest updates and news about Reflex.",
),
),
),
rx.vstack(
rx.text(
"Name ",
rx.text.span("*", color="red"),
),
rx.input(
name="name",
required=True,
),
),
rx.vstack(
rx.text(
"Email ",
rx.text.span("*", color="red"),
),
rx.input(
name="email",
type="email",
required=True,
),
),
rx.vstack(
rx.text("Message"),
rx.textarea(
name="message",
),
),
rx.button("Send", type="submit"),
on_submit=FormState.submit,
)
)
图表

代码:
import reflex as rx
import random
class ChartsState(rx.State):
data = data
def randomize_data(self):
self.data = [
{
"month": item["month"],
"Mobile": random.randint(100, 500),
"Desktop": random.randint(400, 700),
}
for item in self.data
]
def chart():
return rx.box(
rx.button(
"Randomize",
on_click=ChartsState.randomize_data,
),
rx.recharts.area_chart(
rx.recharts.area(
data_key="Mobile",
stroke=rx.color("violet", 9),
fill=rx.color("violet", 8),
type_="natural",
),
rx.recharts.area(
data_key="Desktop",
stroke=rx.color("slate", 8),
fill=rx.color("slate", 7),
type_="natural"
),
rx.recharts.graphing_tooltip(),
rx.recharts.cartesian_grid(horizontal=True, vertical=False),
rx.recharts.x_axis(
data_key="name",
type_="category",
),
data=ChartsState.data,
),
)
自定义鼠标散图

代码:
import reflex as rx
class Spline(rx.Component):
library = "@splinetool/react-spline"
lib_dependencies: list[str] = ["@splinetool/runtime@1.5.5"]
tag = "Spline"
is_default = True
scene: rx.Var[str]
spline = Spline.create
scene = "https://prod.spline.design/1eapv4LnOygEqB66/scene.splinecode"
def spline_demo():
return spline(scene=scene)
如果本文能给你提供启发或帮助,欢迎动动小手指,一键三连 (点赞、评论、转发)
? 关注本公众号【何三笔记】 学python、涨知识


